映像作家の橋本麦はこれまで、ジェネラティヴ・アートやコマ撮り、実写作品からCGIなど、作品ごとに手法を変え、「制作のためのツールからつくる」ことでさまざまな映像技法開発に取り組んできました。今回の企画『Niu』は、クリエイターが自身の作家性や目的にかなった形で制作ツールをハックできる、高い自己改造性を備えたデザインツールを探求するオープンソースプロジェクトです。
アドバイザー:森まさあき(アニメーション作家/東京造形大学名誉教授)/山本加奈(編集/ライター/プロデューサー)
「Notion」にギャラリーサイトを開設
橋本麦(以下、橋本):つい27時間前に、開発中のプログラミング言語の中で、数字に名前を付けておくことができるようになりました(「IOアクション型」の実装)。これがこの2ヶ月の一番の進捗です。ここに行き着くまで、文献を読み漁るなど、とても長い道のりでした。初回面談でもお話ししたような、プログラミング言語をつくることの大変さを、現在進行形で実感しているところです。わかりやすい進捗がなく申し訳ありません。
ご報告としては、12月に開催される「SIGGRAPH Asia 2021」で私が開発したデザインツール「Glisp」について発表することになりました。また、最近では雑誌『CGWORLD Entry』に、Glispを用いて制作したグラフィックを提供しました。
加えて、Notionというアプリケーションサービスを使って、ウェブ上にGlispでできることをまとめたギャラリーをつくりました。これまでは主に英語圏に向けて発信していたのですが、日本語かつ難しい技術面を省き、Glispを用いて僕が作成したツールやブラシをセレクトして載せています。
※ Notionでまとめられた「Glispについて」はこちらから
山本加奈(以下、山本):橋本さんのNotionに載せているものはどんな観点でセレクトしたのですか。とっつきやすさ、あるいは、このツールの魅力が伝わりやすいようなものですか。
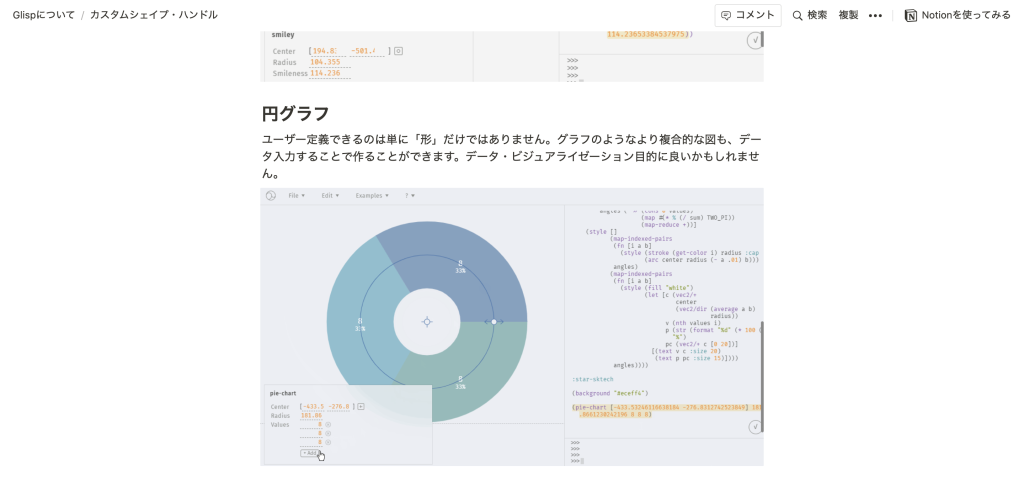
橋本:どちらもです。「誰も見たことのない絵が描けるツールがつくれる」とだけ言われても、ピンとこないと思うので、「円グラフ」ツールなど、実務で使えそうなものが描けるツールから、用途が想像できないような……、例えばフットネイルを塗るときに足指の間に挟む「足指セパレーター」のような形状が描けるツールなど、用途がパッと思いつかないようなものまで、さまざまなものを載せています。
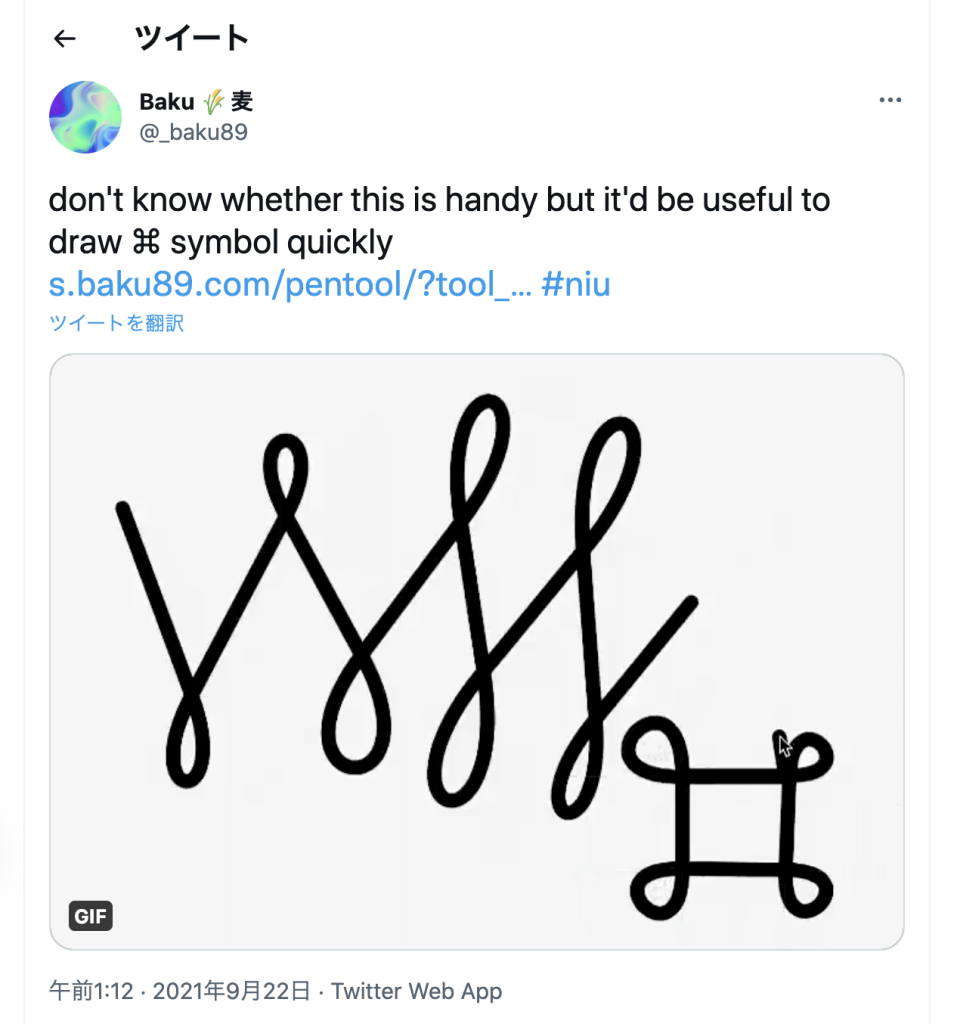
今までは、図形の種類を定義し、その形状を後からハンドル操作で調整できるというデモが多かったのですが、最近は、描き方そのもの、鉛筆ツールやペンツールといった機能を自作できるプロトタイプも同時進行でつくっています。ただ、開発時には「面白いものができた」と思っても、いざ実用するとなると、自分自身でも用途不明なものが多いです。最近、「⌘ブラシ」というツールもつくりました。⌘キー(*1)のような線を連続して引くことができます。
*1 ⌘キー……コマンドキー。Apple製のハードウェアキーボードにある修飾キーのこと。



使いたくなる魅力的な操作画面

森まさあき(以下、森):⌘ブラシ、面白いですね。すごく難解なレーシングサーキットがつくれそう。テキスタイルのパターンにも見えます。
山本:確かに何に使うのかはよくわかりませんが、見ていると、使ってみたくなりますね。『CGWORLD Entry』に提供したグラフィックは、どのように制作されたのですか?
橋本:500円玉の輪郭線が、Glispの「円弧ブラシ」で描いた形状です。iPad上であれこれ描いてみた形状の中から、いいものを抽出しました。従来のソフトでは思いつかないような形状なのではないかと思います。周囲に散りばめた線要素も同様にGlispで描きました。この仕事を通して、一見用途がわからないツールやブラシも、実際に使うことで、その操作感を生かしたグラフィックを自然と発想できるということを実感しました。使いながらツールを身体化することで、描き方も変わる。それを自ら実践してみたような制作プロセスでした。


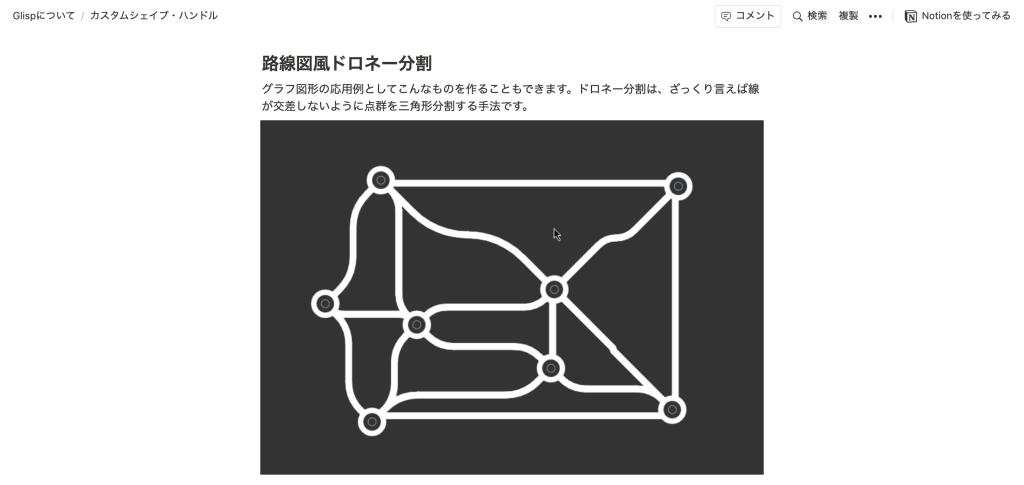
森: Notionに載せている、路線図のようなグラフィックをつくれるツールなんかも、すごくわかりやすいですね。あれはもうできていて、他の人も操作できる状態なのですか?
橋本:あのツールは、すでに他の人も操作できるようになっています。

山本:最初におっしゃっていた、「数字を定義できるようになった」というのは、どういうことなのでしょう?
橋本:計算機科学(*2)のサブジャンルに、型理論というのがあります。例えば、「1+1」という足し算の両辺には数字が入るべきであって、「あ+い」のような式は意味を成しません。そこで、式に求められる値の種類を分類し、不適切な式が無いかチェックする機能が必要です。そのための理論的基盤を型理論というのですが、ここ2ヶ月はその基礎を勉強し実装していました。なぜそうした知見が必要になるかというと、アーティストにはGlispを、プログラムに触れることなくよりグラフィカルなインターフェースから操作してもらいたいと考えています。
そのためには、式が受け入れることのできる値の種類、先程の足し算の例でいえば数字しか入力することのできないUIを表示できなくてはいけない。足し算の例は単純ですが、実際には「文字」「真偽値」「位置」「画像データ」のようにさまざまな値を分類する型が必要になってきます。その中で「『数字に名前をつけおく』というアクション」を表す型を扱えるようになった、ということでした。
山本:3月の成果発表に向けては、どんな展望がありますか。
橋本:動作するアプリケーションを、より親切な設計にするにはまだ時間がかかりそうですが、3月までには誰でも使えるようにしたいと思っています。加えて、『CGWORLD Entry』の制作の際にiPadを使ってみて、ペンや指で画面操作できるというだけでも、キーボード入力よりはプログラミング感が薄れる気がしました。なので、スタイラス(電子ペン)対応させたいと思っています。それ自体は難しいことではないので、比較的すぐにできます。
*2 計算機科学……コンピューターサイエンス。コンピューターを構築するための科学。
このツールを知ってもらうために
山本:あとはやはり、このプロジェクトをどう広めていくかですよね。
橋本:そうですね。ただ、今はプログラム作業を最優先したいので、正直それどころではなくて……。前回アドバイスをいただいた、習作をコンスタントにSNSにアップするという広報活動も考えてはみたものの、それよりは、今回の『CGWORLD Entry』のグラフィックのように、もう少し長いスパンで、完成度の高いグラフィックを発表する方が良い気がしています。
山本:Notionに直接飛べるようなInstagramなどはつくらないのですか。単独のウェブページだけだと、ユーザーとの距離が遠いので、SNSからのルートをつくっておくのは有効な手段だと思います。あえてSNS用に素材をつくらなくても、Notionに載せている素材をそのまま載せてしまっていいでしょう。先ほどの「⌘ブラシ」などは、操作画面の動きを切り取って載せておくだけでも、面白いと思います。
森:色々な人が知って、こちら側が想定していないような使い方をしてくれる人が現れたら、思ってもいなかった方向に発展していくかもしれませんね。
橋本:そうですね。人がどんな使い方をするかわからない状態で公開するのは楽しいのですが、今は誰も使ってくれていないので、代わりに自分が使っているような状況です。
山本:日々の作業は順調ですか?プログラム言語のベースができたら、8割くらいはできた、という感じになるのでしょうか。
橋本:今のところ、ずっと集中してゾーンに入り続けています。最近は仕事をほとんど受けておらず、ほぼ100%、このプロジェクトに時間をあてています。作業の割合としては、開発が一段落しても、まだ2割だと思います。ただ、そこがしっかりできていれば、残りの8割をその半分の時間でできたりする。プログラミングの面白いところはそういうところだと思っていて、そのスリリングさを楽しんでいるようなところもあります。
次回の面談までには、見た目のハリボテ感をもう少し整えて、プログラムに関しても、よりきれいに整えられればと思っています。現状はまだ、スパゲッティコード(*3)が並んでいる状態なのですが、ソースをより整えることで、気軽に共同開発にも参加してもらえるようになると思います。
森:色々お聞きして、険しい道のりだということはわかりました。何事も、地道な作業です。面談スタート時に少し自信喪失のようなムードがありましたが、誇りを持って取り組んでください。応援しています。
*3 スパゲッティコード……処理の流れや構造が、制作したプログラマ以外に解読困難であるプログラムのソースコードのこと。
―最終面談では、よりブラッシュアップされたGlispの操作画面が見られる予定です。

